Что это такое?
В далекие времена, среди программистов VB.NET и C#, большой популярностью пользовалась технология ASP.NET WebForms.
Этот проект является попыткой воплощения некоторых решений ASP.NET WebForms в PHP.
На сегодняшний день WebForms.PHP - это шаблонизатор, набор компонентов HTML и зачатки программной платформы (Framework) для создания веб-сайтов при помощи PHP.
Почему проект не завершён?
Пропала целесообразность в реализации этого проекта, поскольку было решено полностью отказаться от PHP в пользу ASP.NET.
Но это не означает, что PHP плохой язык. Он имеет свои особенности и преимущества, просто в .NET лучше реализованы принципы ООП, что позволяет создавать более сложные проекты.
Стоит использовать этот движок или нет?
На свой страх и риск, можно использовать в небольших проектах или в познавательных целях.
Текущая версия была использована только для технических проектов: панелей управления/администрирования.
Учитывайте, что я не буду заниматься развитием этого проекта и решать возникающие проблемы. Нет, я не вредный, просто уже давно позабыл PHP.
Возможности
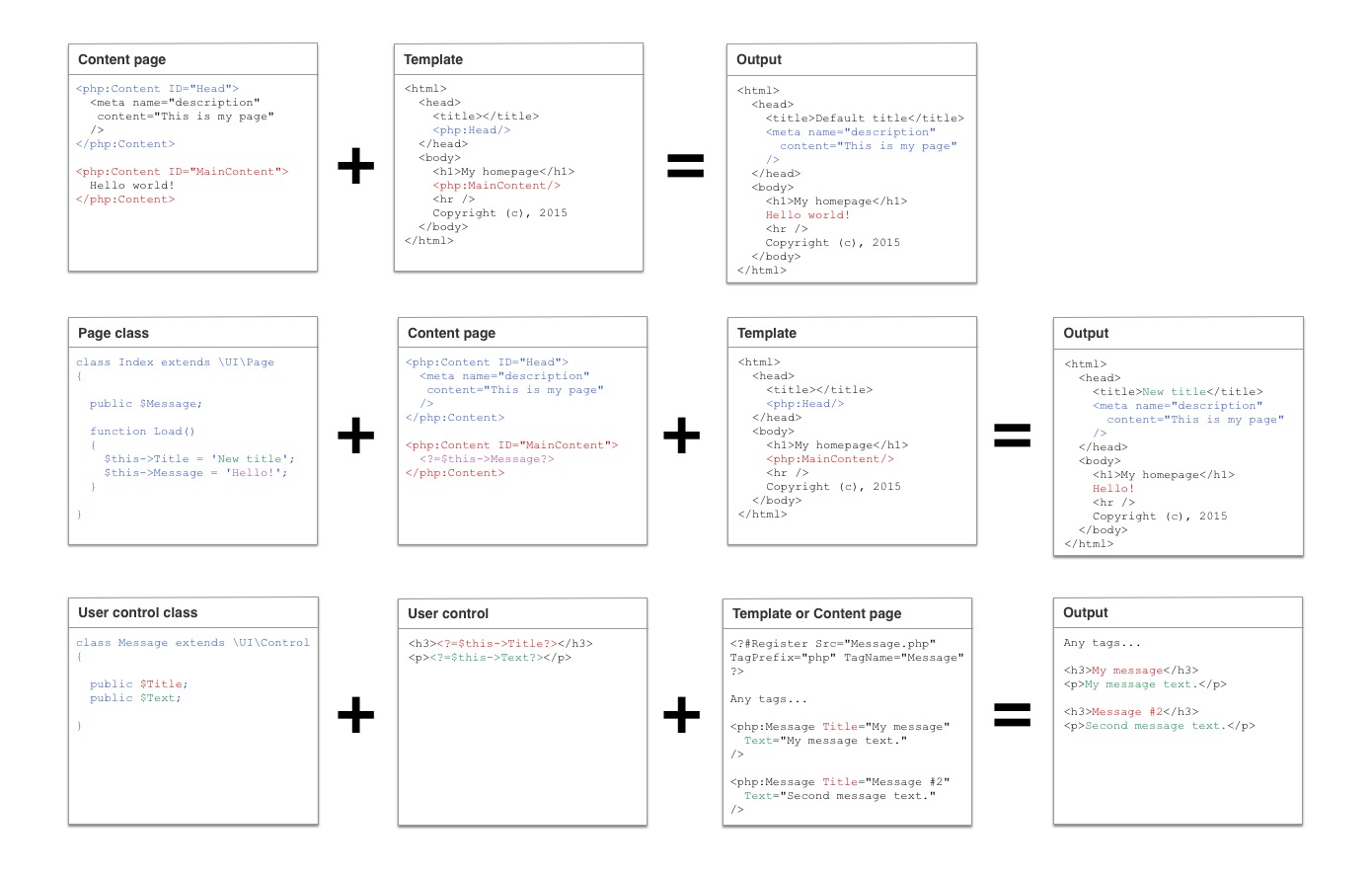
- Реализация шаблонов;
- Разделение серверного и клиентского кода;
- Сжатие HTML;
- Генерирование стандартных элементов управления с сохранением состояния (TextBox, CheckBox, RadioButton, DropDownList и т.п.);
- Пользовательские элементы управления с возможностью описывать их в разметке;
- Реализация событий уровня приложения, страниц и пользовательских элементов управления;
- Механизмы локализации;
- Классы для работы с коллекциями;
- Вспомогательные методы обработки текстов;
- Вспомогательные классы работы с СУБД MySql и PostgreSQL (поставляется отдельно);
- Серверная реализация
console.